Aperçu
L'article "5 Étapes pour Intégrer les Balises Code sur Votre Site Web" met en lumière les étapes essentielles pour intégrer efficacement des balises HTML, optimisant ainsi la visibilité et le fonctionnement de votre site web.
- En premier lieu, il est crucial de préparer la structure du site.
- Ensuite, le choix des balises appropriées joue un rôle déterminant dans le succès de l'intégration.
- De plus, l'utilisation d'outils tels que Google Tag Manager est fortement recommandée pour garantir une intégration réussie.
En intégrant ces éléments, vous renforcez non seulement le référencement, mais vous améliorez également l'expérience utilisateur. En somme, suivre ces étapes vous permettra d'atteindre vos objectifs en ligne de manière efficace.
Introduction
L'intégration des balises de code sur un site web représente une étape cruciale pour optimiser sa visibilité et son efficacité. En comprenant leur importance pour le référencement et l'expérience utilisateur, les propriétaires de sites peuvent véritablement transformer leur plateforme en un outil puissant, capable d'attirer et d'engager les visiteurs. Cependant, la complexité du processus soulève des questions essentielles : comment s'assurer que chaque balise est correctement intégrée et fonctionne comme prévu ? Cet article propose un guide pratique en cinq étapes, conçu pour maîtriser l'intégration des balises de code, tout en surmontant les défis courants rencontrés en cours de route.
- Étape 1 : Comprendre l'importance des balises de code
- Étape 2 : Identifier les balises nécessaires pour votre site
- Étape 3 : Assurer une intégration correcte des balises
- Étape 4 : Tester le fonctionnement des balises intégrées
- Étape 5 : Optimiser et ajuster les balises pour l'expérience utilisateur
Comprendre les Balises de Code et Leur Importance
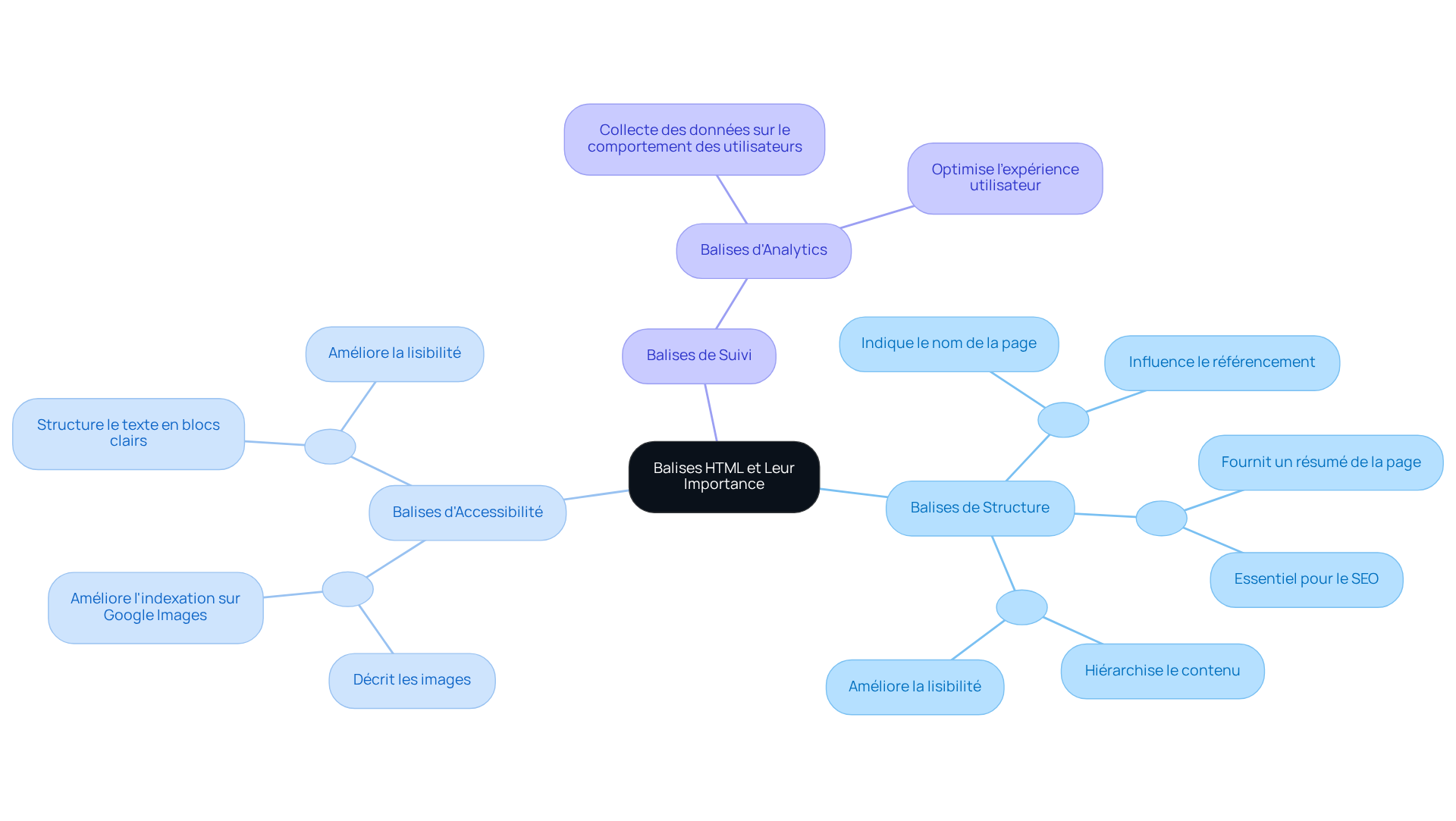
Les éléments de balise code, souvent appelés balises HTML, représentent des composants essentiels pour structurer et formater le contenu d'une page web. Ils jouent un rôle crucial dans le référencement SEO, car ils aident les moteurs de recherche à comprendre la hiérarchie et le contenu de votre site. Par exemple, les éléments <title> et <meta> fournissent des informations essentielles sur le contenu de la page. En outre, les tags de suivi, comme ceux d'Analytics, permettent de collecter des données sur le comportement des utilisateurs. En intégrant des solutions web personnalisées comme celles proposées par Majoli, vous pouvez optimiser l'utilisation de ces éléments pour renforcer votre présence en ligne.
L'utilisation d'attributs descriptifs sur les images, tels que les attributs <alt>, est cruciale pour optimiser l'indexation sur Google Images et améliorer l'accessibilité. Les titres, allant de <h1> à <h6>, sont également importants pour la lisibilité et l'indexation par les moteurs de recherche, car ils hiérarchisent le contenu et facilitent la navigation. En intégrant correctement ces éléments et en utilisant la balise code, vous pouvez non seulement améliorer la visibilité de votre plateforme, mais aussi optimiser l'expérience utilisateur en fournissant un contenu pertinent et bien structuré.
Des études de cas révèlent que des plateformes ayant renforcé leur visibilité grâce à une intégration efficace des étiquettes ont constaté une augmentation significative du trafic. Par exemple, une optimisation structurée augmente continuellement le trafic, favorisant une navigation fluide. Ainsi, il est impératif de prêter attention à ces éléments pour maximiser l'impact de votre site web.

Préparer Votre Site Web pour l'Intégration des Balises
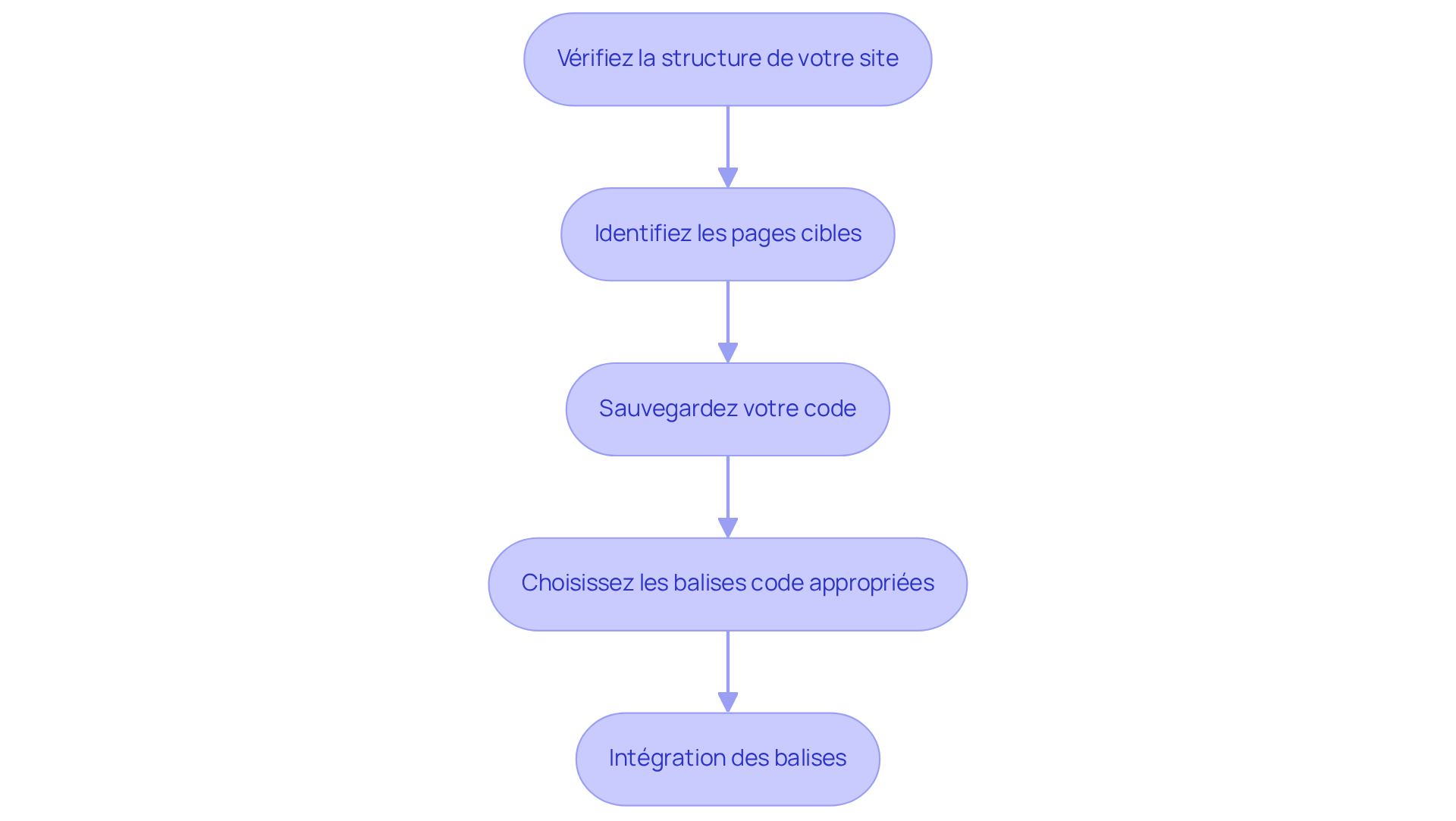
Avant d'intégrer des balises code sur votre plateforme, il est essentiel de préparer votre environnement. Voici les étapes à suivre :
- Vérifiez la structure de votre site : Assurez-vous que votre site est élaboré avec un langage clair et bien organisé. Environ 63 % des professionnels estiment que l'utilisation d'outils de validation HTML améliore la qualité du code, ce qui peut réduire les erreurs potentielles.
- Identifiez les pages cibles : Déterminez quelles pages nécessitent des balises spécifiques, comme celles destinées à la collecte de données ou à l'optimisation SEO, en utilisant la balise code. Les recherches montrent que 46 % des recherches mensuelles sur Google ont une intention locale, ce qui souligne l'importance de cibler les bonnes pages.
- Sauvegardez votre code : Avant d'apporter des modifications, effectuez une sauvegarde de votre code source pour éviter toute perte de données. Cela garantit que vous pouvez revenir à une version antérieure en cas de problème.
- Choisissez les balise code appropriées : Sélectionnez les balise code que vous souhaitez intégrer, en tenant compte de leur pertinence pour vos objectifs de suivi et d'optimisation. Les étiquettes bien choisies peuvent améliorer votre visibilité en ligne, car le contenu optimisé a 50 fois plus de chances de figurer parmi les premiers résultats de la première page de Google.
En suivant ces étapes, vous vous assurez que votre plateforme est prête pour une intégration efficace des balises code, maximisant ainsi vos efforts en matière de référencement et d'optimisation.

Intégrer les Balises de Code dans Votre Site Web
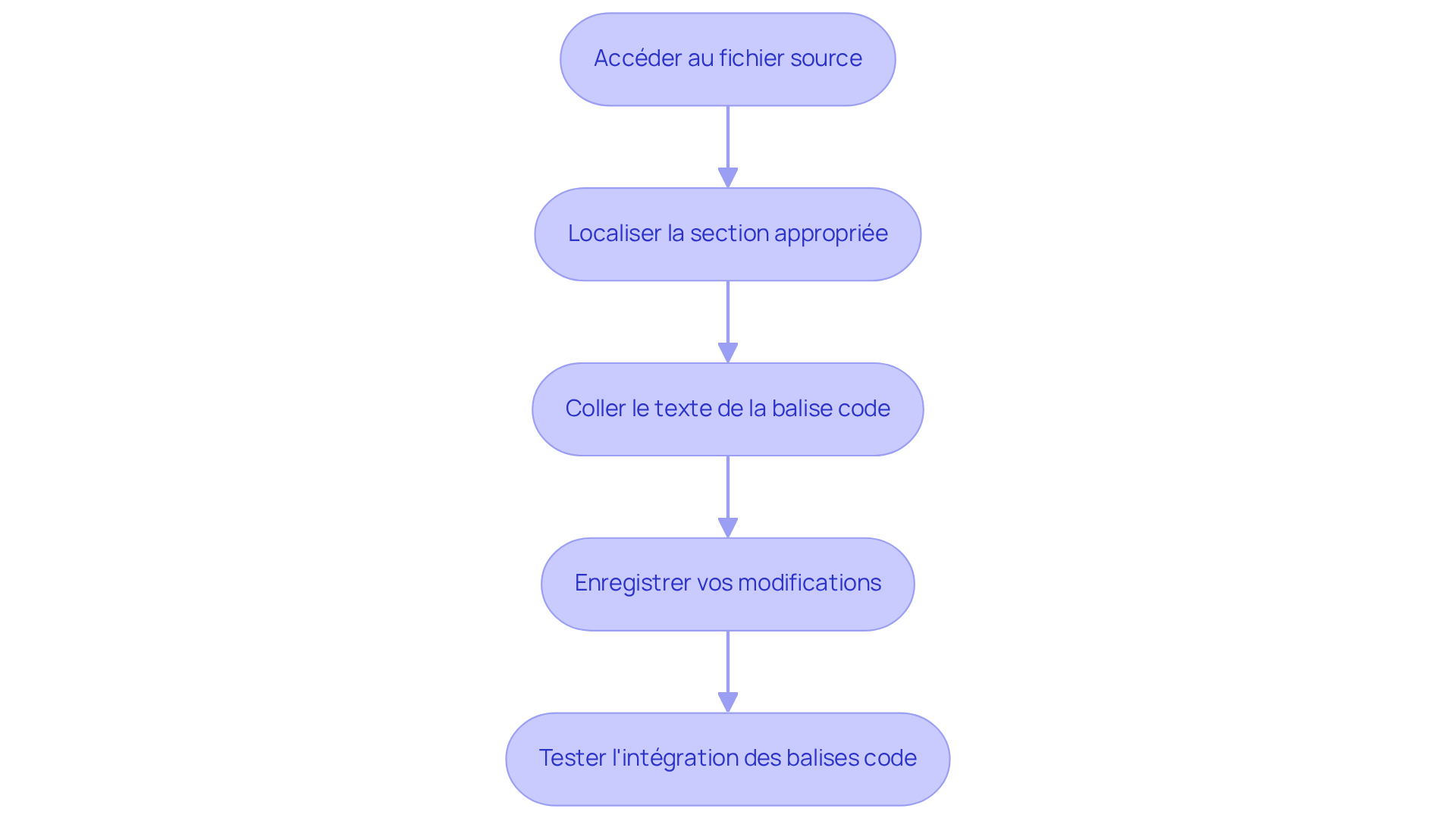
Pour intégrer les balises de code dans votre site, suivez ces étapes essentielles :
- Accédez à votre fichier source : Ouvrez le document HTML de la page où vous souhaitez ajouter les éléments. Cela peut être réalisé par un éditeur ou un CMS.
- Localisez la section appropriée : Pour la plupart des balises code, vous devrez les insérer dans la section
<head>de votre document HTML. Par exemple, pour une balise Google Analytics, collez le script juste après la balise<head>. - Collez le texte de la balise code : Copiez le texte de la balise code que vous souhaitez intégrer et collez-le à l'endroit approprié. Assurez-vous de ne pas modifier le balise code.
- Enregistrez vos modifications : Une fois que vous avez ajouté les étiquettes, enregistrez le fichier et téléchargez-le sur votre serveur si nécessaire.
- Testez l'intégration des balises code : Utilisez des outils comme Google Tag Assistant ou d'autres outils de vérification pour vous assurer que vos étiquettes fonctionnent correctement et collectent les données comme prévu.
Note importante : Évitez d'utiliser des éléments HTML obsolètes tels que <applet>, <center>, et <font>, car ils ne sont plus pris en charge dans les projets modernes. Pour toute aide dans l'intégration d'étiquettes de programmation et l'optimisation de votre plateforme web, n'hésitez pas à consulter l'expertise de Majoli.io.

Outils et Ressources pour Simplifier l'Intégration
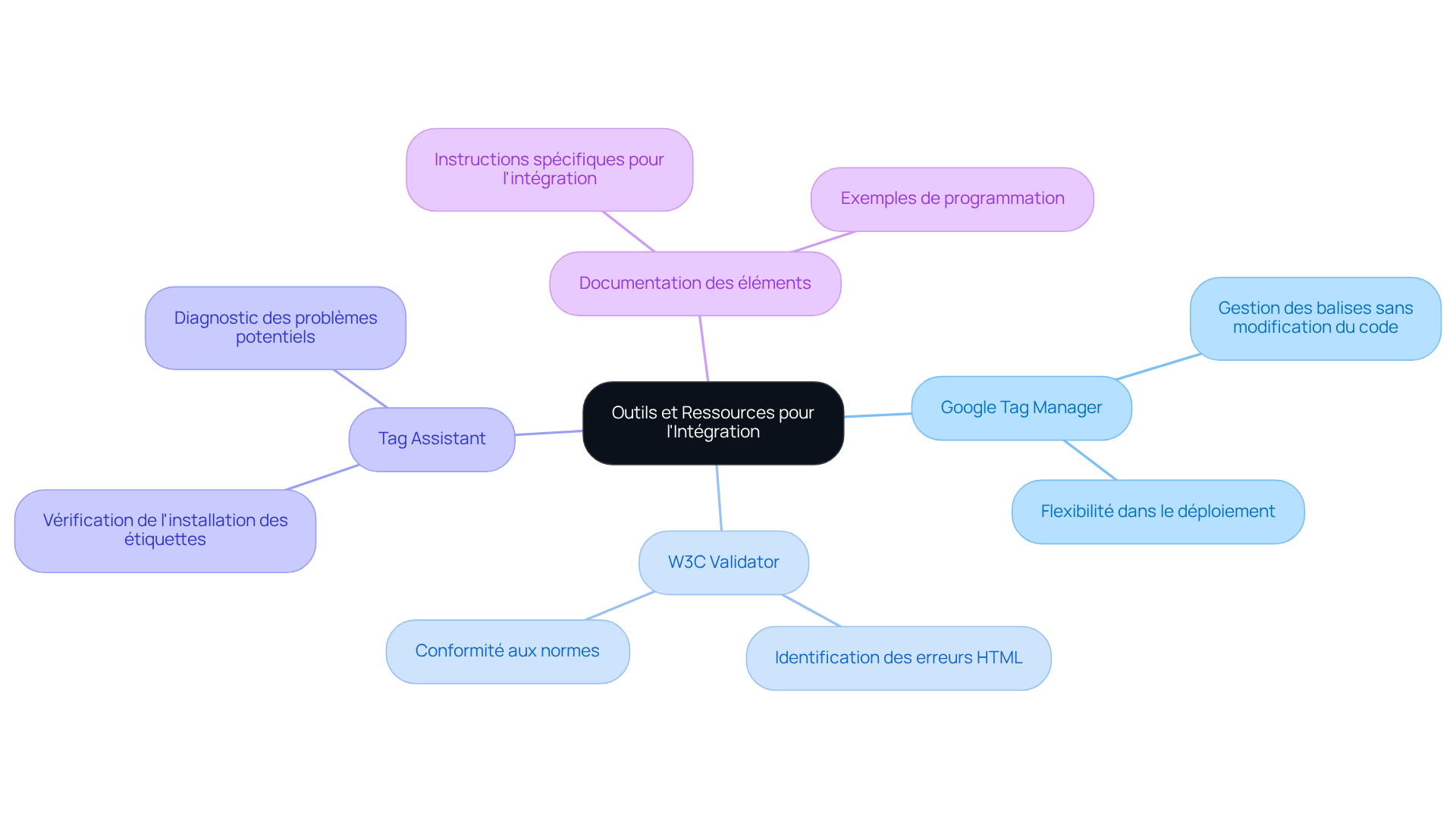
Pour faciliter l'intégration des balises code, il est essentiel de disposer des bons outils et ressources. Voici quelques recommandations qui vous aideront à optimiser ce processus :
-
Google Tag Manager : Cet outil puissant vous permet de gérer et de déployer des étiquettes sans avoir à modifier le programme de votre site. Il est conçu pour simplifier la gestion des balises, vous offrant ainsi une flexibilité inégalée.
-
W3C Validator : En tant que validateur HTML, cet outil vous aide à identifier les erreurs dans votre programme avant d'intégrer des éléments. Cela garantit que votre balise code est propre et conforme aux normes, ce qui est crucial pour le bon fonctionnement de vos balises.
-
Tag Assistant : Cette extension Chrome est indispensable pour vérifier si vos étiquettes sont correctement installées et fonctionnent comme prévu. En l'utilisant, vous pouvez rapidement diagnostiquer et résoudre les problèmes potentiels liés aux balises.
-
Documentation des éléments : Il est fortement recommandé de consulter la documentation officielle des éléments que vous intégrez, tels que Google Analytics ou Facebook Pixel. Cela vous fournira des instructions spécifiques et des exemples de programmation, vous permettant d'intégrer ces outils de manière efficace et précise.
En intégrant ces ressources dans votre processus, vous serez en mesure d'améliorer considérablement la gestion de vos balises code.

Résoudre les Problèmes Courants lors de l'Intégration
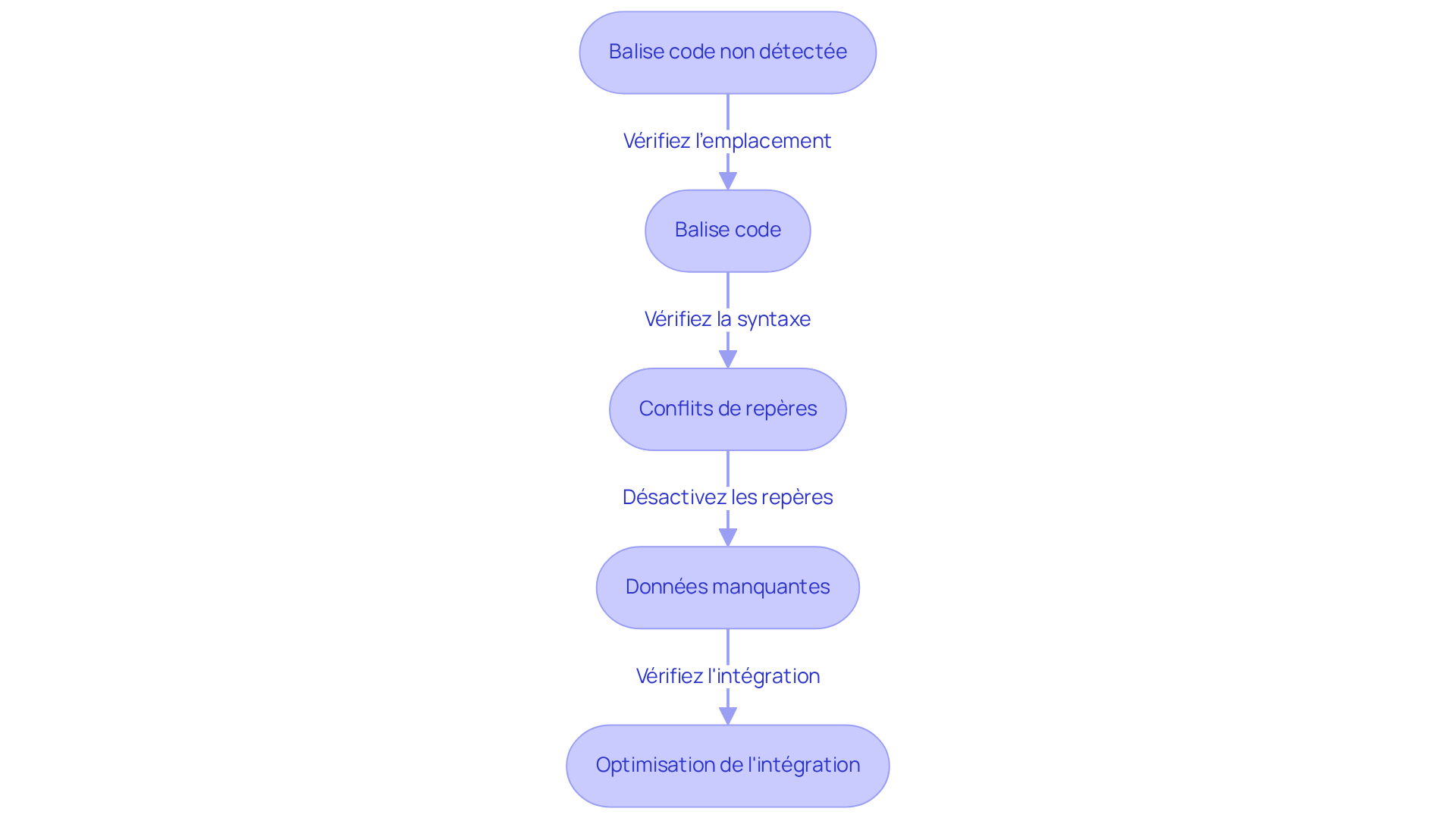
Lors de l'intégration des éléments de programmation, il est fréquent de rencontrer des problèmes. Voici des solutions efficaces pour y remédier :
- Balise code non détectée : Si votre balise code n'est pas détectée, il est crucial de vérifier son emplacement dans votre document, généralement dans la section
<head>. Pour diagnostiquer le problème, utilisez Google Tag Assistant. - Balise code : Assurez-vous que le texte de la balise est copié correctement et qu'il n'y a pas d'erreurs de syntaxe. Un validateur HTML peut vous aider à vérifier votre code.
- Conflits de repères : En cas d'interaction indésirable entre plusieurs repères, désactivez-les temporairement pour identifier la source du conflit. Google Tag Manager peut également vous aider à gérer vos balises code de manière plus efficace.
- Données manquantes : Si vous ne voyez pas de données dans votre outil d'analyse, vérifiez que le balise code est intégrée correctement et que le suivi est activé sur votre site.
En appliquant ces conseils, vous optimiserez l'intégration de vos éléments de programmation et garantirez le bon fonctionnement de vos analyses.

Conclusion
L'intégration des balises de code sur un site web représente une étape incontournable pour optimiser la visibilité et l'expérience utilisateur. Ces éléments, souvent négligés, jouent un rôle déterminant dans le référencement SEO, facilitant la compréhension du contenu et de la hiérarchie de votre plateforme par les moteurs de recherche. En suivant les étapes recommandées, il est possible de transformer un site ordinaire en un outil puissant pour attirer du trafic et améliorer l'interaction avec les visiteurs.
Les étapes pour intégrer ces balises, depuis la préparation de votre site jusqu'à l'utilisation d'outils comme Google Tag Manager, sont essentielles pour garantir une mise en œuvre réussie. Il est crucial de vérifier la structure de votre code, de sélectionner les balises appropriées et de tester leur fonctionnement afin d'éviter des erreurs courantes. En prêtant attention à ces détails, vous maximisez l'impact de chaque balise intégrée.
En conclusion, l'intégration des balises de code ne doit pas être perçue comme une tâche technique isolée, mais comme une stratégie clé pour améliorer la performance de votre site web. En adoptant ces meilleures pratiques, chaque propriétaire de site peut non seulement augmenter sa visibilité en ligne, mais également offrir une expérience utilisateur enrichie. Il est temps d'agir et de mettre en œuvre ces conseils pour tirer le meilleur parti des balises de code et ainsi renforcer votre présence sur le web.
Foire aux questions
Qu'est-ce que les balises de code et pourquoi sont-elles importantes ?
Les balises de code, souvent appelées balises HTML, sont essentielles pour structurer et formater le contenu d'une page web. Elles aident les moteurs de recherche à comprendre la hiérarchie et le contenu du site, jouant un rôle crucial dans le référencement SEO.
Quels types de balises sont essentielles pour le référencement ?
Les balises
Comment les attributs descriptifs sur les images influencent-ils le référencement ?
Les attributs
Quelle est l'importance des titres
à ?
Les titres
à
sont importants pour la lisibilité et l'indexation par les moteurs de recherche, car ils hiérarchisent le contenu et facilitent la navigation.
Quelles étapes doivent être suivies pour préparer un site web à l'intégration des balises ?
Les étapes incluent : vérifier la structure du site, identifier les pages cibles pour des balises spécifiques, sauvegarder le code source, et choisir les balises appropriées en fonction des objectifs de suivi et d'optimisation.
Pourquoi est-il important de sauvegarder le code avant d'apporter des modifications ?
Sauvegarder le code source permet d'éviter toute perte de données et garantit que vous pouvez revenir à une version antérieure en cas de problème.
Quelle est l'importance de cibler les bonnes pages lors de l'intégration des balises ?
Cibler les bonnes pages est crucial car 46 % des recherches mensuelles sur Google ont une intention locale, ce qui souligne l'importance de l'optimisation SEO pour des pages spécifiques.
Quel impact une optimisation structurée peut-elle avoir sur le trafic d'un site ?
Une optimisation structurée peut augmenter significativement le trafic d'un site, favorisant une navigation fluide et améliorant la visibilité en ligne.




