Aperçu
Le HTML, ou HyperText Markup Language, constitue un langage de balisage fondamental pour la création et la structuration des contenus web. Il sert de socle à d'autres technologies telles que CSS et JavaScript. Son importance ne se limite pas à la structuration accessible des pages ; elle s'étend également à son impact crucial sur le référencement et l'expérience utilisateur.
En effet, une bonne hiérarchisation des éléments est essentielle pour garantir une visibilité optimale sur les moteurs de recherche. Ainsi, maîtriser le HTML est indispensable pour quiconque souhaite optimiser la performance de son site web.
Introduction
Le langage HyperText Markup Language, plus communément connu sous le nom de HTML, constitue le socle fondamental de l'ensemble du web. En permettant de structurer et de présenter le contenu des pages, il joue un rôle essentiel, non seulement dans l'accessibilité, mais également dans l'optimisation pour les moteurs de recherche. Pourtant, malgré son importance cruciale, de nombreux utilisateurs restent dans l'ignorance des profondeurs de ses fonctionnalités et de son impact sur l'expérience en ligne.
Quelles sont donc les véritables implications du HTML dans le développement web moderne ?
Comment peut-il transformer la manière dont les utilisateurs interagissent avec le contenu ?
Il est temps d'explorer ces questions et de reconnaître le potentiel transformateur du HTML.
Définition du HTML : Qu'est-ce que c'est ?
C'est quoi HTML ? Le langage HyperText Markup Language (HTML) est un langage de balisage standard qui joue un rôle crucial dans la création et la structuration du contenu des pages web. En définissant divers éléments tels que les titres, les paragraphes, les images et les liens hypertextes, il agit comme le squelette d'une page web. Grâce à ce langage, les navigateurs rendent le contenu compréhensible et accessible aux utilisateurs. En 2025, c'est quoi HTML est essentiel pour quiconque souhaite développer des sites web, car il constitue la base sur laquelle reposent d'autres technologies, comme CSS et JavaScript, qui enrichissent l'expérience utilisateur. Par exemple, une bonne hiérarchisation des titres et sous-titres en HTML améliore non seulement la lisibilité, mais aussi l'expérience utilisateur (UI/UX), facilitant ainsi l'exploration du contenu.
De plus, des études montrent que l'optimisation SEO repose sur une structure de code propre, où chaque balise contribue à l'accessibilité et à la visibilité sur les moteurs de recherche. En intégrant des balises appropriées, les développeurs peuvent créer des pages web qui captivent les utilisateurs tout en respectant les meilleures pratiques du développement web moderne. Majoli.io propose des solutions personnalisées adaptées à ces principes, avec des packs de services variés, allant de la création de sites vitrines avancés à des solutions e-commerce complètes, le tout avec un accompagnement dédié.
Ainsi, grâce à une approche structurée, Majoli.io aide les entreprises à optimiser leur présence en ligne, en intégrant des fonctionnalités avancées et en garantissant une expérience utilisateur fluide et engageante.

Histoire du HTML : Origines et Évolution
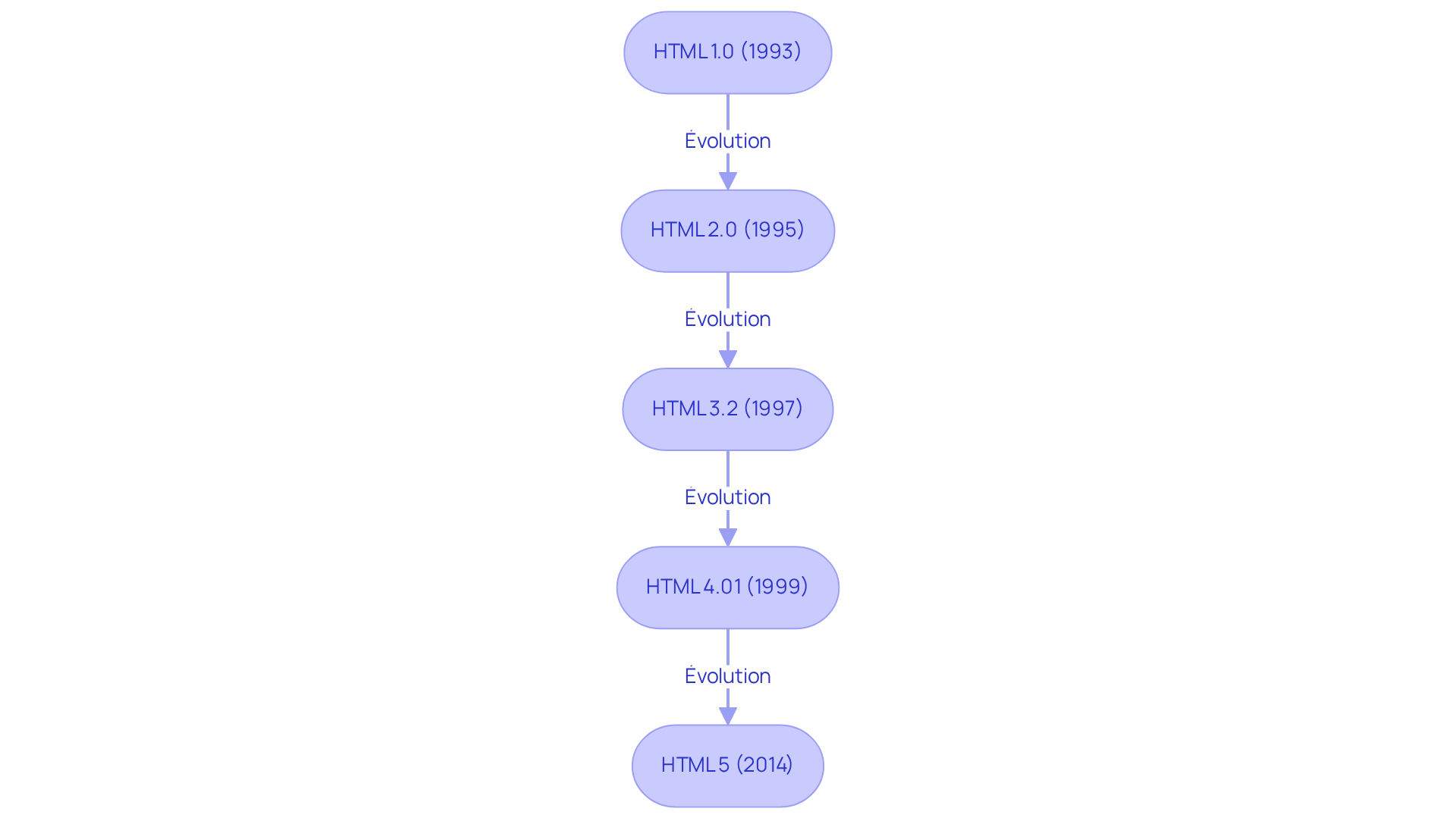
Le langage de balisage a été conçu en 1989 par Tim Berners-Lee au CERN, avec l'objectif de faciliter le partage d'informations entre chercheurs. La première version, la version 1.0, a vu le jour en 1993, suivie de la version 2.0 en 1995, qui a établi des normes cruciales pour le langage. En janvier 1997, la version 3.2 a été publiée, ajoutant des éléments supplémentaires pour améliorer la structure des documents.
L'évolution du langage de balisage est marquée par des versions successives, notamment :
- La version 4.01 en 1999, qui a introduit des éléments essentiels pour la structuration des documents.
- La version 5 en 2014, qui a révolutionné le web en intégrant des fonctionnalités avancées pour le multimédia et l'interactivité.
Cette progression a été déterminante pour répondre aux exigences croissantes des développeurs et des utilisateurs, tout en favorisant l'interopérabilité et la flexibilité des documents sur divers appareils. En effet, le langage de balisage a été conçu pour être consulté sur une multitude de plateformes, garantissant ainsi une expérience utilisateur cohérente et accessible.
Les innovations apportées par chaque version reflètent un consensus entre les acteurs de l'industrie, visant à éviter le gaspillage des investissements des fournisseurs de contenus et à promouvoir un web ouvert et accessible à tous. Tim Berners-Lee a également établi le World Wide Web Consortium (W3C) en 1994 pour standardiser les technologies du Web, soulignant ainsi l'importance de l'interopérabilité et de l'accessibilité dans le développement du langage de balisage.

Importance du HTML dans le Développement Web
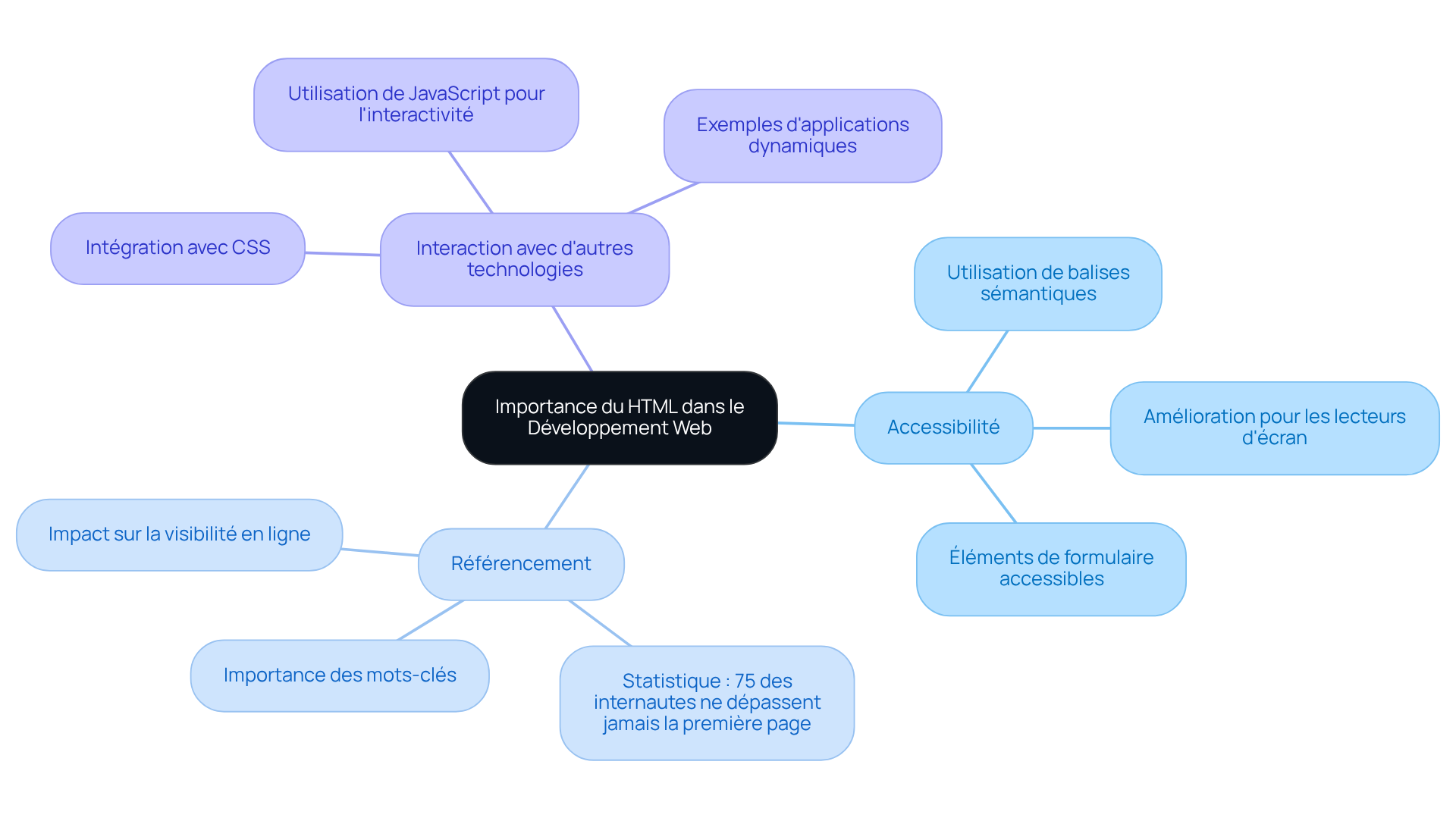
Le langage de balisage, c'est quoi html, constitue la fondation du développement web et joue un rôle crucial dans la structuration du contenu des pages. Cette structuration est essentielle non seulement pour l'accessibilité, mais elle influence également le référencement des sites. En effet, les moteurs de recherche se basent sur le code source pour indexer les pages, ce qui impacte leur visibilité en ligne. Une statistique frappante révèle que 75 % des utilisateurs du web ne vont jamais au-delà de la première page de résultats, soulignant l'importance d'une bonne structure de code pour maximiser cette visibilité.
Majoli propose des solutions numériques adaptées qui intègrent des pratiques de développement web optimisées, garantissant que votre plateforme soit non seulement bien structurée, mais également performante en matière de SEO. En outre, le langage de balisage fonctionne en synergie avec d'autres technologies comme CSS et JavaScript, permettant ainsi aux développeurs de créer des pages web dynamiques et interactives. Par exemple, une plateforme de commerce en ligne utilise le langage de balisage pour présenter ses produits, tandis que CSS est employé pour le design visuel et JavaScript pour ajouter des fonctionnalités interactives.
En intégrant des éléments sémantiques, tels que les balises <header>, <footer>, et <article>, les développeurs peuvent améliorer c'est quoi html, en augmentant l'accessibilité et la compréhension du contenu par les lecteurs d'écran, tout en optimisant le référencement naturel. Une bonne utilisation du langage de balisage est donc essentielle pour garantir que les utilisateurs, y compris ceux ayant des handicaps, puissent naviguer facilement sur la plateforme, tout en maximisant son potentiel de visibilité sur les moteurs de recherche. Avec les services de Majoli, vous pouvez bénéficier de packages complets qui améliorent non seulement la structure de votre site, mais aussi l'interaction avec vos clients grâce à des outils avancés comme les chatbots et l'analyse des visites.

Caractéristiques Clés du HTML : Éléments et Balises
C'est quoi HTML ? Le HTML se compose d'éléments qui sont définis par des étiquettes, chaque élément commençant par une étiquette ouvrante et se terminant par une étiquette fermante. Par exemple, un paragraphe est délimité par les étiquettes <p> et </p>. En outre, les balises peuvent inclure des attributs, tels que l'attribut 'src' dans la balise <img>, qui spécifie la source d'une image. Cette capacité à imbriquer des éléments HTML permet de créer des structures complexes et hiérarchiques, essentielles pour organiser le contenu de manière logique et accessible.
Cependant, de nombreux sites n'exploitent pas pleinement la sémantique en raison de limitations des outils de contribution. L'utilisation appropriée des éléments, comme <blockquote> pour les citations longues et <q> pour les citations courtes, renforce la sémantique du document, améliorant ainsi l'expérience utilisateur et l'accessibilité.
Comme l'indique John Rhea dans 'Citer en code, un guide complet', il est crucial d'utiliser les balises de manière correcte pour garantir une bonne sémantique. En intégrant ces pratiques, les développeurs peuvent mieux comprendre c'est quoi HTML et tirer parti de sa puissance pour concevoir des applications web robustes et intuitives.
John Sans Radius souligne également que 'j'ai mis ma captcha pour l'hiver', ce qui rappelle l'importance de la performance côté client dans le développement web. En tenant compte de ces défis, les développeurs peuvent mieux répondre aux besoins des utilisateurs finaux.

Conclusion
Le langage HTML, ou HyperText Markup Language, est fondamental dans la création et la structuration des pages web. Il constitue la base sur laquelle reposent d'autres technologies essentielles, telles que CSS et JavaScript. En permettant aux développeurs de définir des éléments comme les titres, les paragraphes et les images, HTML assure une expérience utilisateur fluide et accessible. Sa maîtrise est indispensable pour quiconque souhaite s'engager dans le développement web, car elle influence directement la visibilité et l'interaction des sites sur les moteurs de recherche.
À travers l'article, les origines du HTML et son évolution sont mises en lumière, illustrant comment ce langage a été conçu pour répondre aux besoins croissants des utilisateurs et des développeurs. Les différentes versions, de la première en 1993 à la version 5 en 2014, ont apporté des fonctionnalités qui ont transformé le web, rendant les pages non seulement plus interactives mais également plus accessibles. En intégrant des balises sémantiques, les développeurs peuvent améliorer l'accessibilité et optimiser le référencement naturel, ce qui est crucial dans un environnement numérique compétitif.
En somme, la compréhension et l'utilisation efficace du HTML sont cruciales pour maximiser la présence en ligne d'une entreprise. Les développeurs doivent non seulement se concentrer sur la structure du code mais aussi sur l'expérience utilisateur globale. En adoptant les bonnes pratiques de développement et en s'appuyant sur des solutions adaptées, comme celles proposées par Majoli.io, il est possible de créer des sites web qui captivent les utilisateurs tout en respectant les normes modernes de SEO. Ainsi, il est essentiel d'investir dans l'apprentissage et l'application du HTML pour garantir un avenir numérique prospère et accessible à tous.
Foire aux questions
Qu'est-ce que le HTML ?
Le HTML, ou HyperText Markup Language, est un langage de balisage standard utilisé pour créer et structurer le contenu des pages web.
Quel est le rôle du HTML dans une page web ?
Le HTML agit comme le squelette d'une page web en définissant divers éléments tels que les titres, les paragraphes, les images et les liens hypertextes, rendant le contenu compréhensible et accessible aux utilisateurs.
Pourquoi le HTML est-il important pour le développement web ?
Le HTML est essentiel pour quiconque souhaite développer des sites web, car il constitue la base sur laquelle reposent d'autres technologies comme CSS et JavaScript, qui enrichissent l'expérience utilisateur.
Comment le HTML influence-t-il l'expérience utilisateur (UI/UX) ?
Une bonne hiérarchisation des titres et sous-titres en HTML améliore la lisibilité et facilite l'exploration du contenu, contribuant ainsi à une meilleure expérience utilisateur.
Quel est le lien entre le HTML et l'optimisation SEO ?
L'optimisation SEO repose sur une structure de code propre en HTML, où chaque balise contribue à l'accessibilité et à la visibilité sur les moteurs de recherche.
Quelles solutions propose Majoli.io en lien avec le HTML ?
Majoli.io propose des solutions personnalisées adaptées aux principes du HTML, avec des packs de services variés allant de la création de sites vitrines avancés à des solutions e-commerce complètes, tout en offrant un accompagnement dédié.
Comment Majoli.io aide-t-il les entreprises ?
Majoli.io aide les entreprises à optimiser leur présence en ligne en intégrant des fonctionnalités avancées et en garantissant une expérience utilisateur fluide et engageante.




