Aperçu
HTML, ou HyperText Markup Language, constitue le langage de balisage standard essentiel à la création et à la structuration du contenu des pages web. En effet, il sert de fondement aux sites web, facilitant ainsi l'organisation hiérarchique des informations.
De plus, HTML joue un rôle crucial dans l'amélioration de l'accessibilité et du référencement, éléments indispensables pour garantir une expérience utilisateur optimale.
En somme, maîtriser HTML est incontournable pour quiconque souhaite exceller dans le développement web moderne.
Introduction
Le langage HyperText Markup Language, communément connu sous le nom de HTML, constitue le fondement sur lequel repose la structure du web moderne. En tant que langage de balisage standard, il crée et organise le contenu des pages web, rendant ainsi l'information accessible et lisible.
Pourtant, alors que 95 % des pages web s'appuient sur ce langage, une question cruciale se pose : comment HTML a-t-il évolué depuis sa création en 1989 pour répondre aux besoins croissants des utilisateurs et des développeurs ?
Cet article explore :
- La définition de HTML
- L'origine de HTML
- Les caractéristiques de HTML
- L'importance de HTML dans le développement web actuel
En outre, il met en lumière les défis et les opportunités qu'il présente pour l'avenir, invitant ainsi les lecteurs à réfléchir sur le rôle essentiel de HTML dans l'évolution continue du web.
Définition de HTML : Qu'est-ce que c'est ?
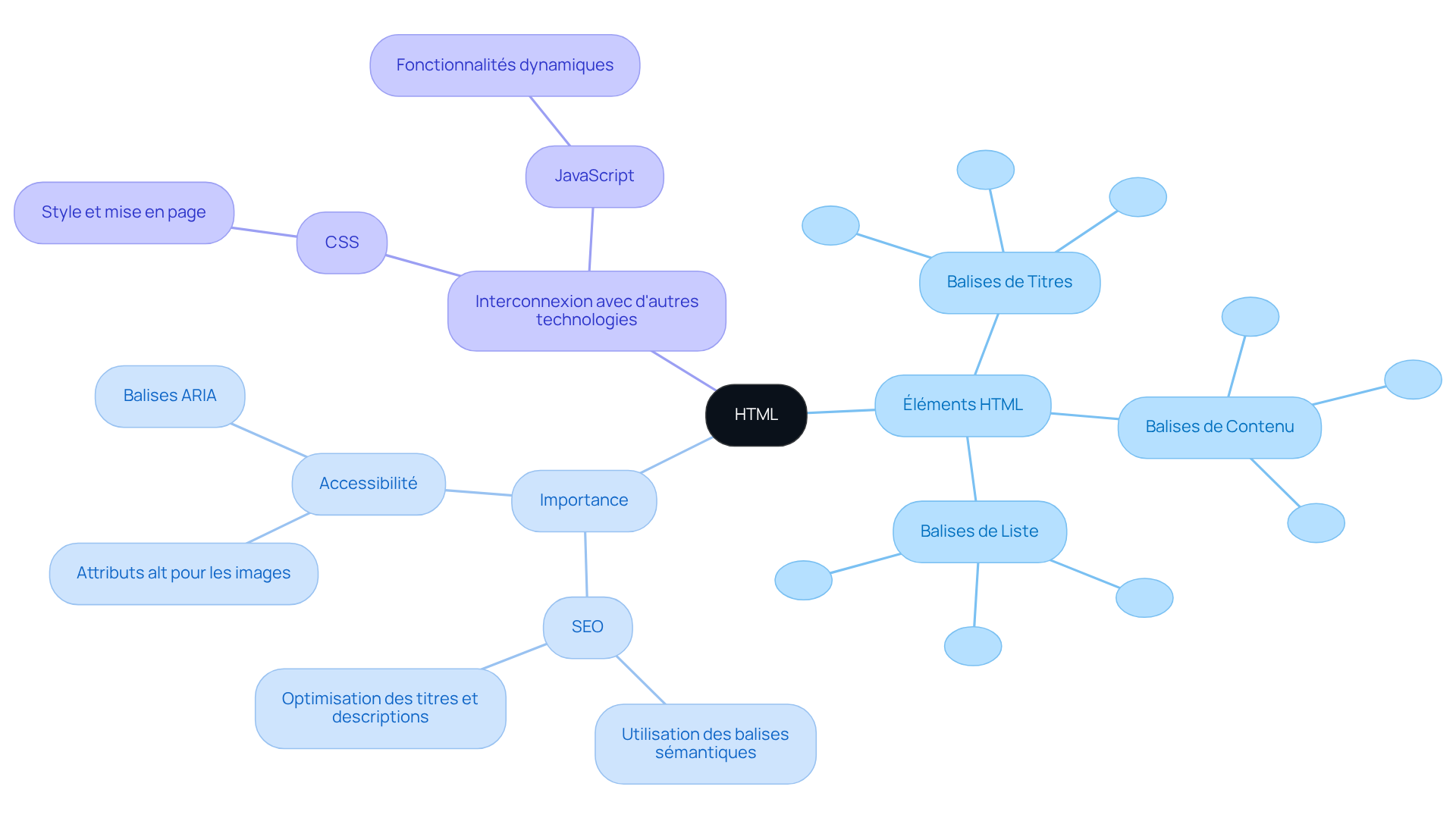
Le langage HyperText Markup Language (HTML), que signifie html, est le langage de balisage standard utilisé pour créer et structurer le contenu des pages web. Il permet de définir divers éléments, tels que les titres, les paragraphes, les images et les liens, en utilisant des balises spécifiques. Par exemple, la balise <h1> est réservée aux titres principaux, tandis que <p> est utilisée pour les paragraphes. En 2025, environ 95 % des pages web recourent à ce langage, soulignant son rôle fondamental dans le développement web.
De plus, le langage de balisage constitue la base sur laquelle d'autres technologies, comme CSS et JavaScript, s'appuient pour créer des sites web interactifs et esthétiques. L'importance de ce langage réside également dans sa capacité à organiser les informations de manière hiérarchique, facilitant ainsi la lisibilité et l'accessibilité, ce qui est crucial pour le référencement SEO. En effet, une bonne utilisation des balises <h2> et <h3> améliore non seulement l'organisation du contenu, mais aussi son exploration par les moteurs de recherche.
En somme, que signifie html en tant que langage de balisage est indispensable pour quiconque souhaite développer des sites web efficaces et attrayants. En intégrant HTML dans votre arsenal de développement, vous vous assurez de créer des expériences web qui captivent et engagent les utilisateurs tout en étant optimisées pour le référencement.

Origine et Évolution de HTML : De 1989 à Aujourd'hui
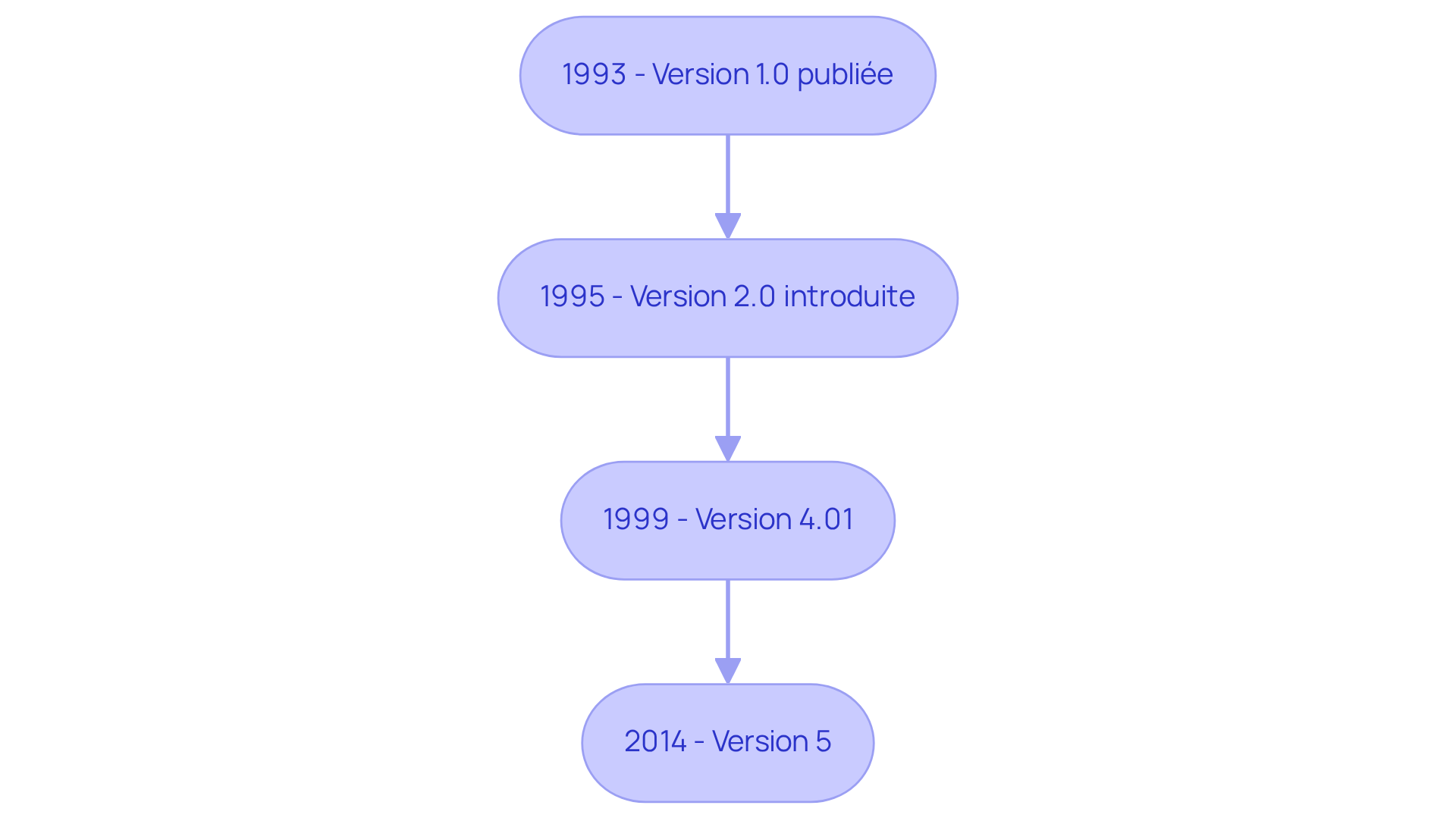
Le langage de balisage, créé en 1989 par Tim Berners-Lee au CERN, a été conçu pour faciliter le partage d'informations entre chercheurs. À l'origine, son objectif était de créer un espace collaboratif pour la diffusion des connaissances. La première version, la version 1.0, a été publiée en 1993, suivie de la version 2.0 en 1995, qui a introduit des normes essentielles pour le langage. En 1990, Berners-Lee a également développé le premier navigateur web, marquant ainsi une étape cruciale dans l'évolution du Web.
Cette technologie a connu plusieurs mises à jour significatives, notamment :
- la version 4.01 en 1999, qui a renforcé la structure et la présentation des pages,
- la version 5 en 2014, qui a ajouté des fonctionnalités multimédias et de nouvelles balises pour améliorer l'interactivité et la sémantique des pages web.
En 1994, Berners-Lee a fondé le World Wide Web Consortium (W3C) pour standardiser les technologies du Web. Cette évolution continue témoigne de l'importance croissante des langages de balisage, notamment en ce qui concerne ce que signifie html, dans la création d'expériences web riches et engageantes.
Comme l'a souligné Berners-Lee, "Le Web est un puissant outil pour l'éducation et l'amélioration personnelle", mettant ainsi en avant le rôle essentiel du langage de balisage dans le développement web. En intégrant ces éléments, nous pouvons mieux comprendre ce que signifie html et comment le langage de balisage a façonné notre interaction avec l'information en ligne et comment il continuera à évoluer pour répondre aux besoins futurs.

Caractéristiques Principales de HTML : Éléments et Attributs
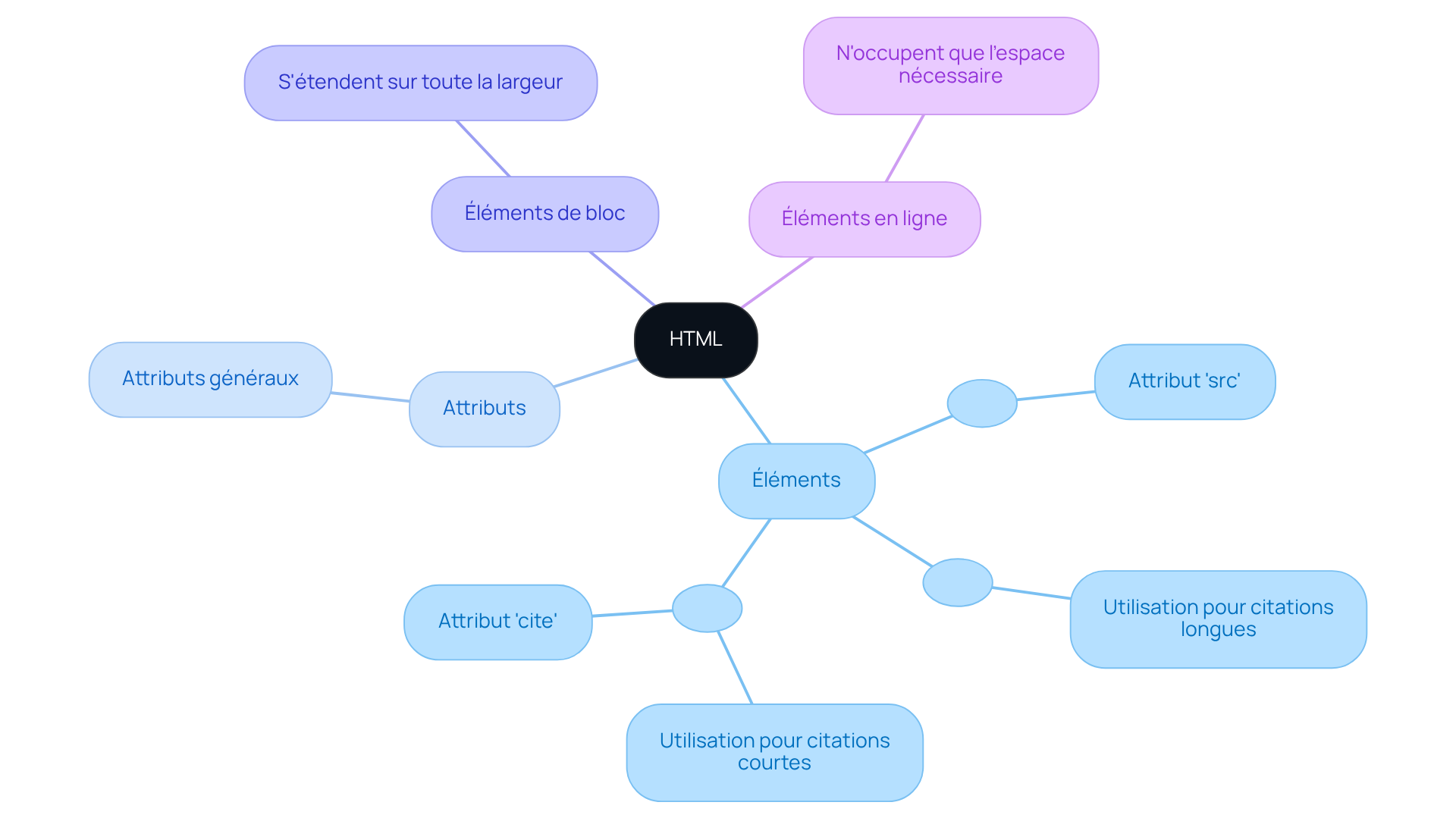
Les éléments de balisage, que signifie html, forment les bases d'une page web, organisés par des balises qui structurent l'information. Chaque élément peut intégrer des attributs, fournissant des informations supplémentaires essentielles. Prenons par exemple la balise <img>, qui permet d'insérer une image et peut inclure un attribut 'src' indiquant l'URL de l'image. Les balises se classifient en deux catégories principales :
- les éléments de bloc, qui s'étendent sur toute la largeur de leur conteneur,
- et les éléments en ligne, qui n'occupent que l'espace nécessaire.
Cette distinction est cruciale pour élaborer des mises en page complexes et organisées, ce qui soulève la question de que signifie html pour permettre aux développeurs de concevoir des sites web à la fois esthétiques et fonctionnels. En utilisant des balises telles que <blockquote> pour les citations longues et <q> pour les citations courtes, les concepteurs améliorent l'accessibilité et la lisibilité des informations, tout en respectant les normes sémantiques du langage de balisage. De plus, les navigateurs modernes ajoutent automatiquement des guillemets autour du texte cité avec la balise <q>, facilitant ainsi leur intégration dans le texte. En outre, la balise <q> peut inclure un attribut 'cite' fournissant une URL pour donner un contexte à la citation, renforçant ainsi la crédibilité et la traçabilité des informations citées.

Importance de HTML dans le Développement Web Actuel
HTML, que signifie html, est la pierre angulaire du développement web, jouant un rôle essentiel dans la structuration des éléments des pages. Cette structure est primordiale pour le référencement, car les moteurs de recherche privilégient les éléments sémantiques, ce qui améliore la visibilité en ligne. En 2025, il est estimé que 70 % des sites web utilisant un balisage sémantique approprié bénéficieront d'un meilleur classement dans les résultats de recherche.
L'accessibilité est également un aspect fondamental. Un balisage robuste et adaptable garantit que les informations sont accessibles à tous, y compris aux utilisateurs de technologies d'assistance. Par exemple, l'utilisation d'attributs 'alt' significatifs pour les images permet aux lecteurs d'écran de transmettre des informations visuelles essentielles. De plus, une bonne structure de titres, paragraphes et listes aide les utilisateurs de lecteurs d'écran à naviguer efficacement dans le contenu. Les plateformes en ligne qui intègrent ces pratiques d'accessibilité constatent une augmentation de 30 % de la satisfaction des utilisateurs.
Avec l'émergence de technologies telles que le design réactif, il est important de comprendre que signifie html, car cela a évolué pour s'adapter à divers appareils, garantissant que les pages sont accessibles sur mobiles et tablettes. HTML5 a également introduit des fonctionnalités avancées, que signifie HTML, comme le support des vidéos et des animations, rendant le développement web plus dynamique et interactif. Des exemples de sites utilisant HTML5 incluent des plateformes de streaming et des applications interactives qui améliorent l'expérience utilisateur tout en respectant les normes d'accessibilité. En intégrant ces éléments, les développeurs peuvent créer des expériences web significatives et inclusives.

Conclusion
Le langage HTML, ou HyperText Markup Language, est un élément fondamental dans la création et la structuration des pages web. En tant que pierre angulaire du développement web, il permet aux développeurs de définir une multitude d'éléments, tels que les titres, les paragraphes, les images et les liens, tout en garantissant une hiérarchisation et une accessibilité des informations essentielles pour le référencement SEO.
Cet article a exploré les origines et l'évolution de HTML, mettant en lumière son parcours depuis sa création par Tim Berners-Lee en 1989 jusqu'à son rôle incontournable aujourd'hui. Les caractéristiques principales, telles que les éléments de balisage et leurs attributs, ainsi que l'importance croissante du balisage sémantique, ont été discutées. Une bonne utilisation de HTML peut non seulement améliorer l'expérience utilisateur, mais aussi renforcer le classement dans les moteurs de recherche.
En conclusion, comprendre la signification de HTML est essentiel pour quiconque souhaite naviguer dans le développement web moderne. Alors que les technologies continuent d'évoluer, il est impératif d'intégrer ces connaissances dans la pratique quotidienne. En adoptant les meilleures pratiques de HTML, vous pouvez créer des sites web esthétiques et fonctionnels, tout en garantissant leur accessibilité et leur pertinence dans un environnement numérique en constante transformation.
Foire aux questions
Qu'est-ce que le HTML ?
Le HTML, ou HyperText Markup Language, est le langage de balisage standard utilisé pour créer et structurer le contenu des pages web.
À quoi sert le HTML ?
Le HTML permet de définir divers éléments sur une page web, tels que les titres, les paragraphes, les images et les liens, en utilisant des balises spécifiques.
Quelles sont quelques balises HTML courantes ?
Parmi les balises courantes,
est utilisée pour les titres principaux, tandis que
est utilisée pour les paragraphes.
Quelle est l'importance du HTML dans le développement web ?
En 2025, environ 95 % des pages web utilisent HTML, ce qui souligne son rôle fondamental dans le développement web et sa capacité à organiser les informations de manière hiérarchique.
Comment le HTML interagit-il avec d'autres technologies ?
Le HTML constitue la base sur laquelle d'autres technologies, comme CSS et JavaScript, s'appuient pour créer des sites web interactifs et esthétiques.
Pourquoi est-il important d'utiliser correctement les balises HTML pour le référencement ?
Une bonne utilisation des balises
et
améliore l'organisation du contenu et facilite son exploration par les moteurs de recherche, ce qui est crucial pour le référencement SEO.
Qui devrait apprendre le HTML ?
Le HTML est indispensable pour quiconque souhaite développer des sites web efficaces et attrayants, en assurant des expériences web captivantes et optimisées pour le référencement.




